
How to navigate the sea of prototyping tools
Prototyping tools abound. Here’s a compass to help you find your way.



Discover how we can upgrade your website marketing leverage using SMS text messaging
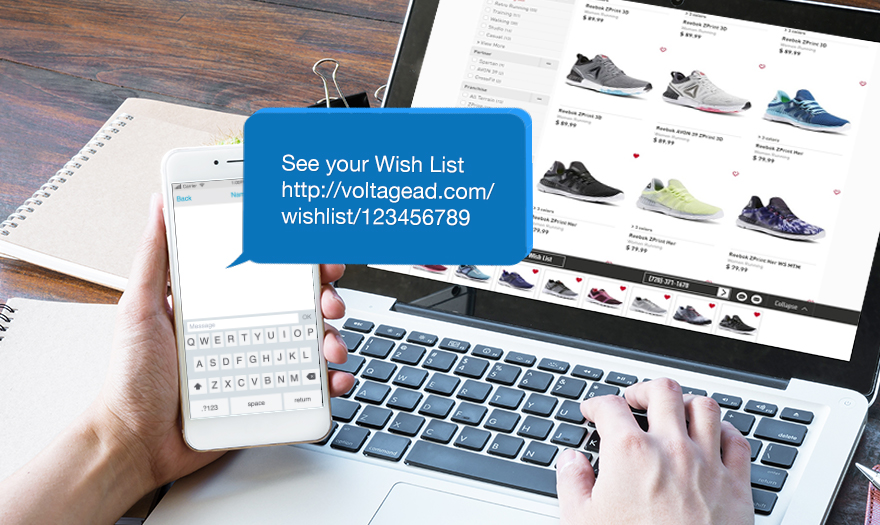
Voltage has your back when it comes to upgrading your website to leverage new marketing capabilities. For example, allow your website customer to share their favorite product links through an SMS text message they send to themselves, a family member or a friend’s cell phone. Voltage’s development gives your customers a straightforward and effective option that allows customers to easily share a link (or any other information) by simply entering their phone number on your website. Seconds later, a custom text message is sent to the cell phone with a link to the favorite product or other information, such as an additional coupon code to seal the deal later.
A second case and point: We built a mission critical app that needed to send notifications to key people when special events occurred. Using our deep expertise with many web technologies, we integrated an advanced solution that utilized low-cost SMS text messaging capabilities to send notifications to designated employee admins set on a custom back-end notification system.
So, now that we got ideas swirling in your head for upgrading your website to leverage more marketing power, you might be wondering what all of this will entail. First, Voltage can take care of all the difficult technical details and guide you through everything needed to setup your site to have SMS capabilities. You can let us know how you want SMS text messaging capabilities integrated with your site, or you can ask us how we think it could benefit your website and discuss suggestions. For the SMS service we recommend Twilio. Their SMS plans currently costs as little as $0.0075 (75¢ per 100 messages) to send a text message from your website.
Now lets explain how we might go about integrating SMS texts to share product links and a coupon code from your site. Warning: It’s about to get technical so skip this and contact us here if you want SMS capabilities on your website but don’t need to know the programming how-to technical details.
Here is what we will need to build a form that sends a text message after a user enters their cell phone number and hits submit:
The first requirement is signing up for a Twilio account and getting a new text message “From” phone number. This is what we will use to send SMS text messages from the website. Twilio allows access to their powerful API framework which is kept up to date on regulations and complexities of mobile carriers and provide an outlet for incoming and outgoing SMS message routing. After the Twilio account and phone number is setup we need three items from Twilio for our code.
The second requirement is signing up for a Heroku.com account and setting up a hosted Node.js App. Heroku provides a cloud platform that businesses use for hosted apps without all the headaches of maintaining your own infrastructures. For our SMS upgrade example below, we will use Heroku to host an app that listens for the third requirement which is the data sent from the website’s Ajax form POST. The Node.js App will validate and send the form data along with the Twilio credentials we gathered above to the Twilio API service. Twilio will then convert it to an SMS text message. Heroku has a great tutorial on how deploy a Node.js in minutes which you can find here.
Now, lets wrap all of this up with a basic code example so you can see how it works. Please keep in mind for this article we have stripped out all security measures, CSS styles and a lot of other custom code that would be specific to the project it would be implemented on.
The first part of the code will be the HTML form on your website:
See the Pen HTML Form Code – SMS Node.js by Adam Rowan (@AdamVoltage) on CodePen.
The second part will be the Javascript that submits your HTML form on your website:
See the Pen HTML Form Code – SMS Node.js by Adam Rowan (@AdamVoltage) on CodePen.
Last, on your Heroku app you will need this code to process your form Ajax POST data:
See the Pen app.js – SMS Node.js by Adam Rowan (@AdamVoltage) on CodePen.
Contact Voltage here to speak with someone about integrating SMS text messaging capabilities on your website.
VOLTAGE is a digital agency specializing in eCommerce, digital brand experiences, and web apps. Get emails and insights from our team:

Prototyping tools abound. Here’s a compass to help you find your way.

We distilled key concepts from industry innovators into these 10 tips