CU wanted to tell multimedia-rich stories of how donors in 2019 made a major impact on the world. Areas of impact include trauma resilience, healthy communities, innovations for people with disabilities, and space discovery.
In order to tell these impactful stories, we developed new ways of overlaying media – like playing audio, text, videos, and slideshows seamlessly. This was the result.

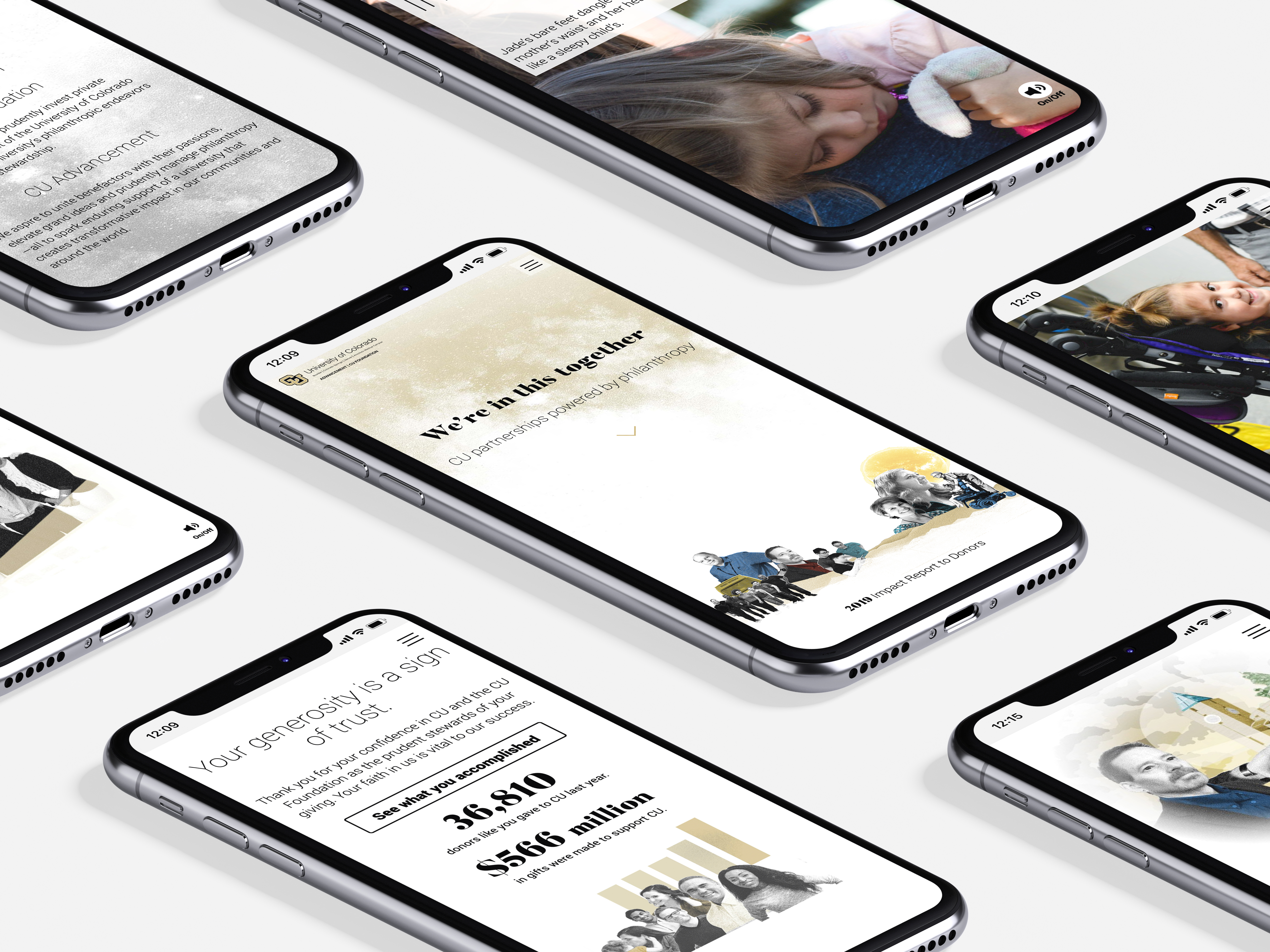
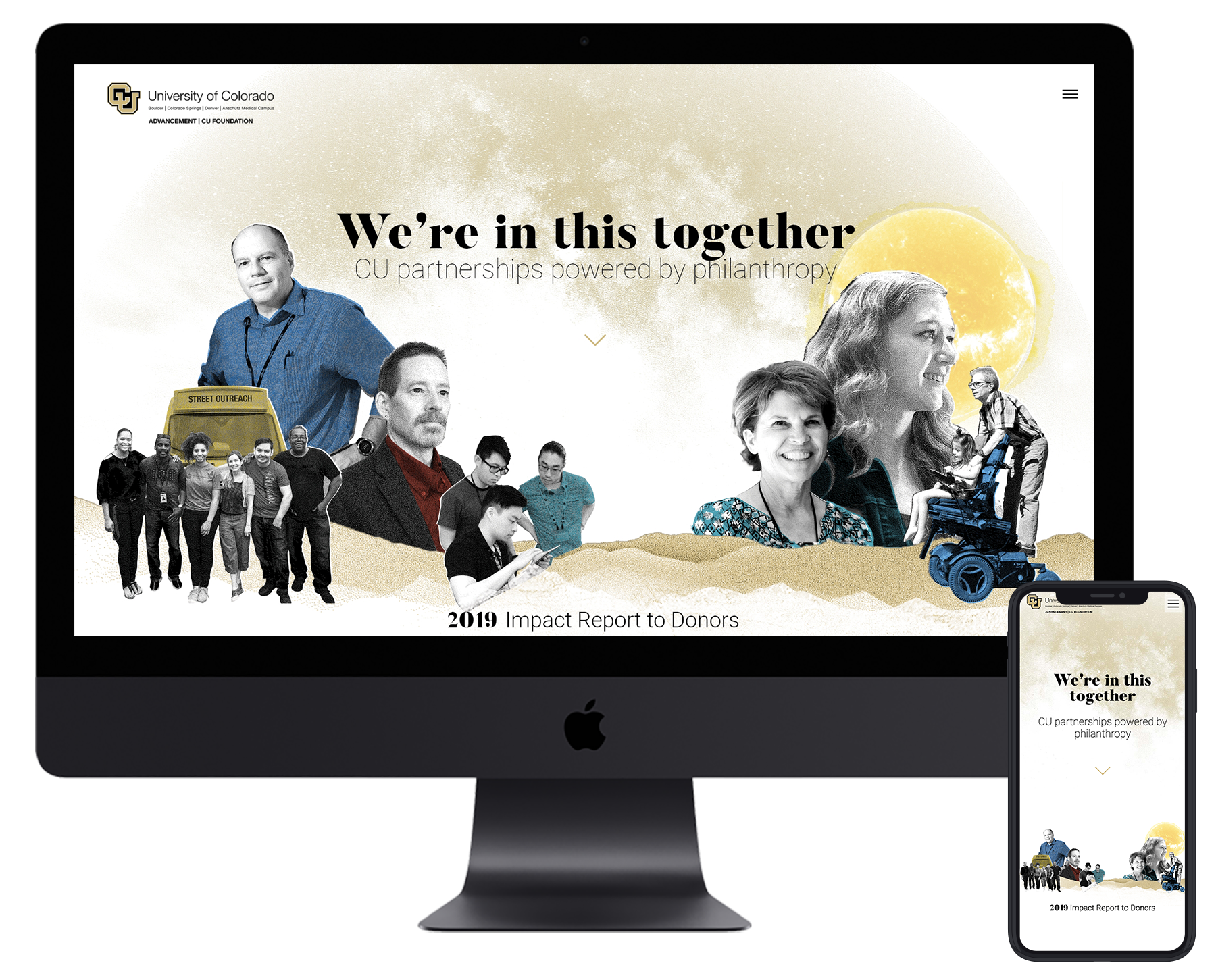
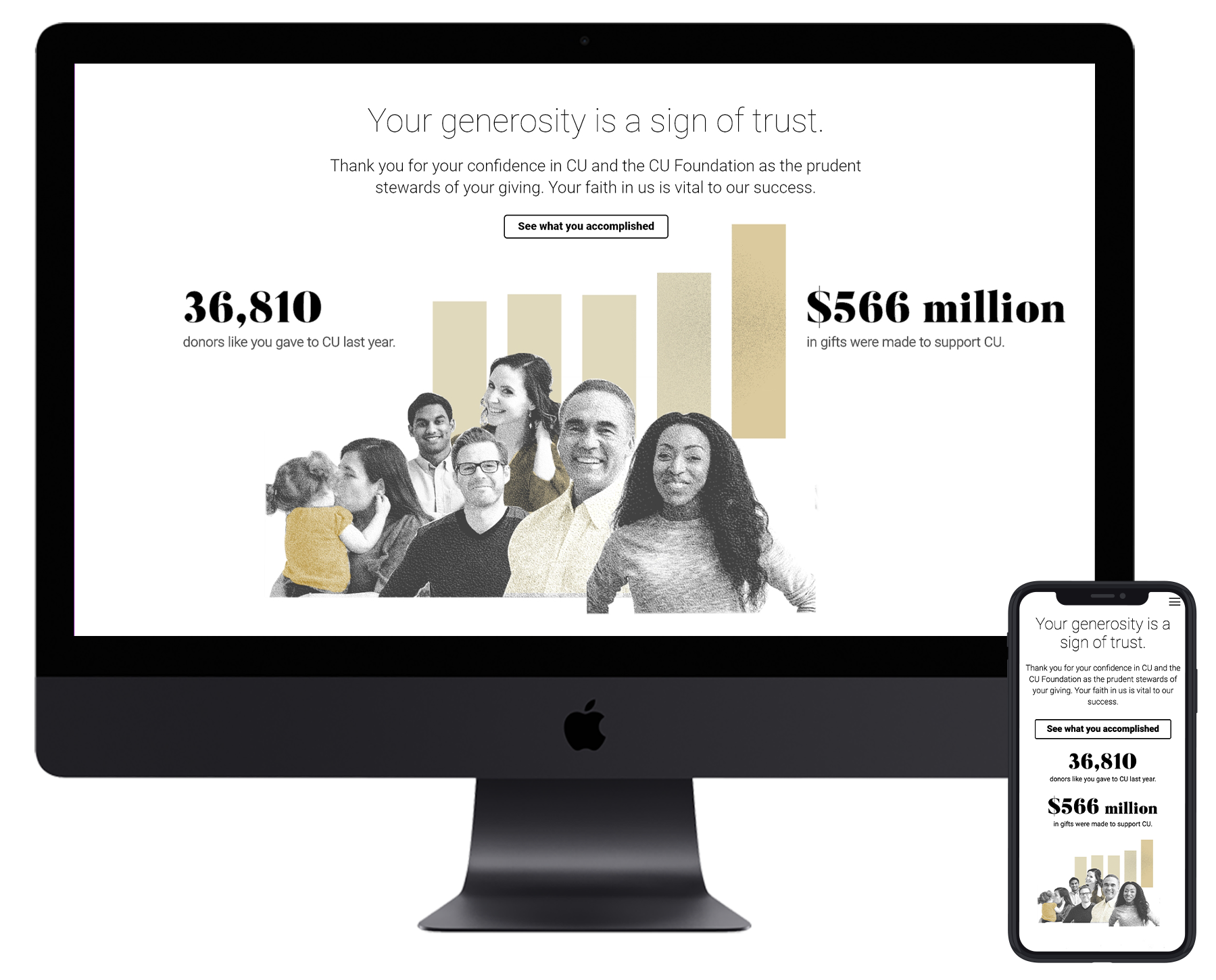
The landing page opens with a unique animated graphic composition. The animation is triggered by scroll position (much like parallax), and is fluidly responsive and mobile-friendly.

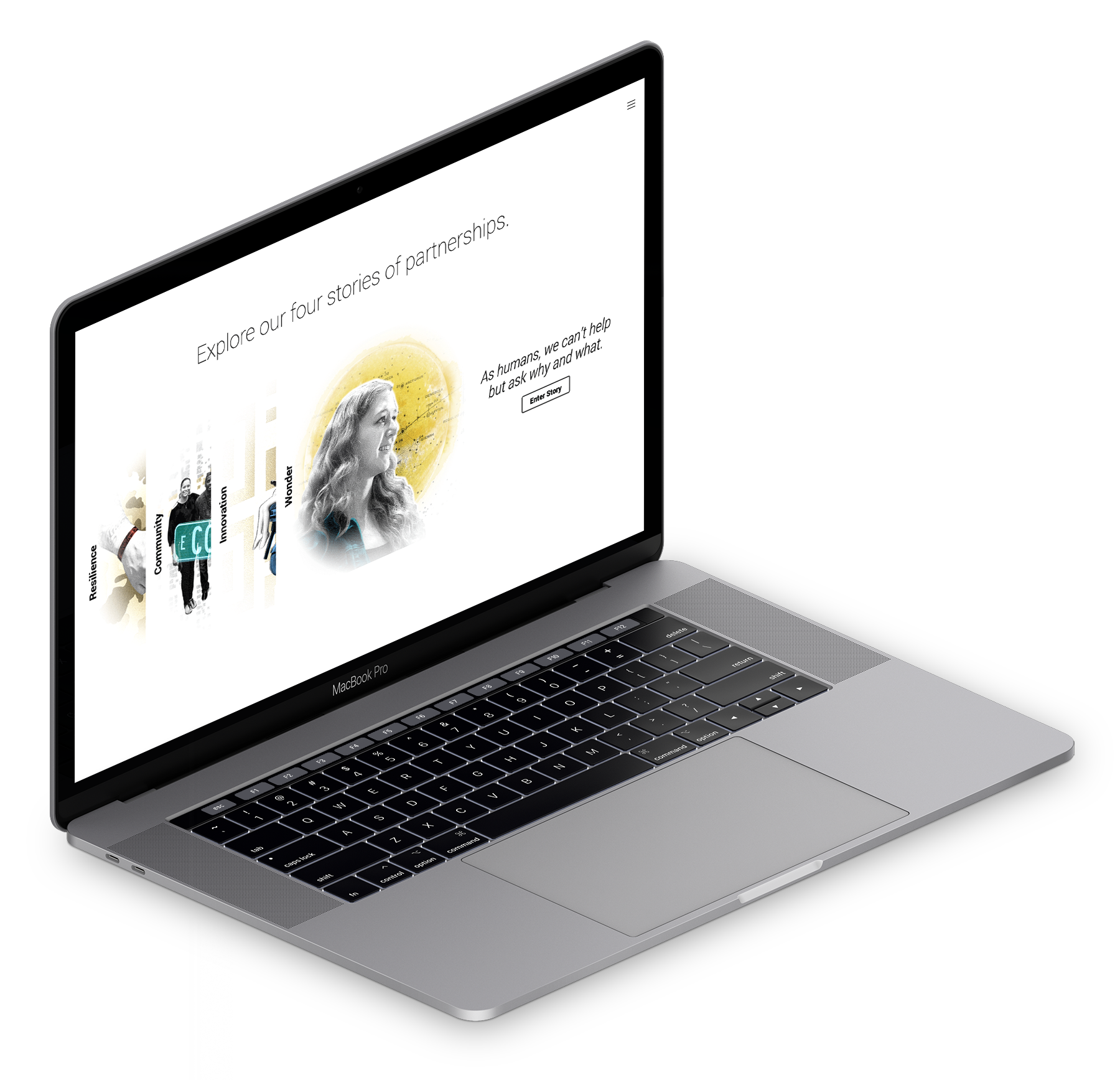
To navigate between story pages (one for each of the four areas of impact), we developed an interactive, horizontal accordion element. Each element is hover-friendly and touch-friendly for all devices.

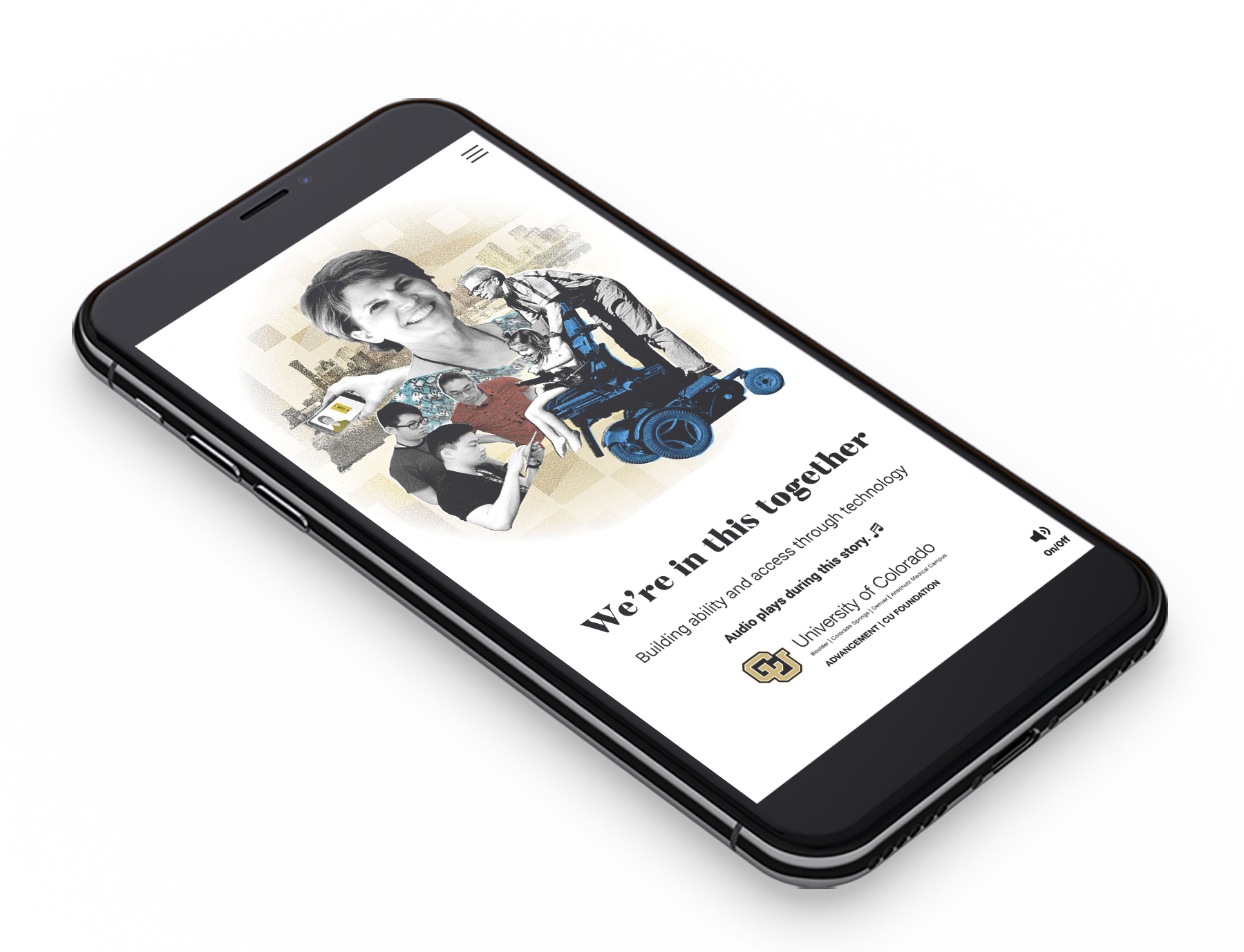
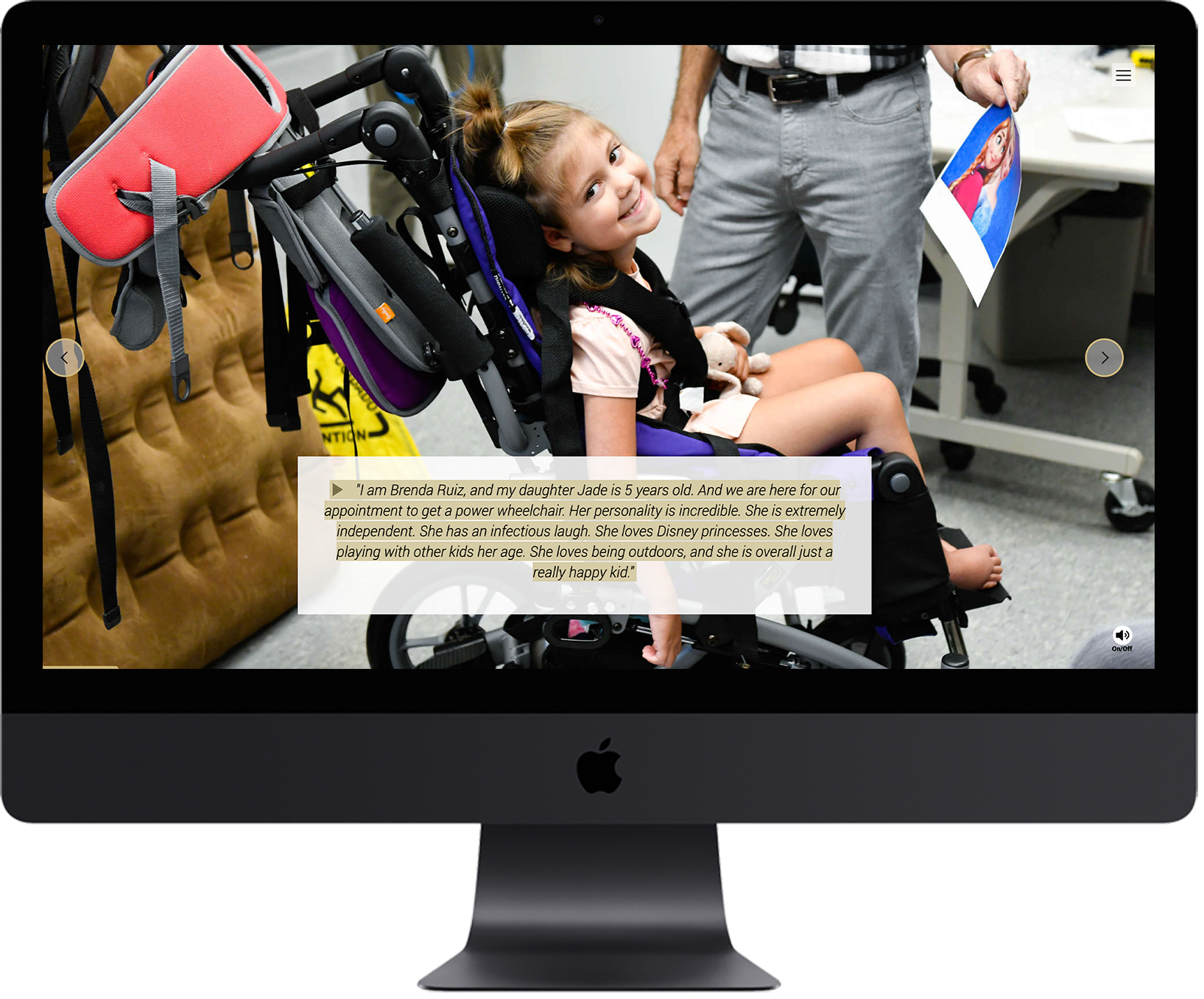
Interactive controls and behaviors assist with navigation, accessibility, and enable a common-sense user experience. Progressive image loading and bandwidth-mindful asset loading techniques keep interactions smooth.

A remote API-driven CMS approach to content management allows content creators to author and easily modify the four stories that make up the primary experience of the site. Content authors are free to create any number of slides for a story, choosing from an array of visual layouts and experiences for each slide. Slides can accommodate text, photography, full-screen background images and video, foreground content video, background audio spanning multiple slides, and content audio such as speech with visible text citation display.

Users spent an average of 3:33 on the stories this year vs. 2:12 on stories from 2018 – more than a minute longer more per story. A great increase in engagement!

Kelly McCormack, Creative Technology Architect, VOLTAGE